前端小技巧
嵌套注释
情况说明:
在已经注释的语句外面在注释,可能会报错 |
插件Nested Comments
快捷方式ctrl+alt+/
vscode 快捷键
ctrl+R快速打开最近的文件ctrl+K删除当前行
CSS 实现多个容器保持相同宽度
👉 视频
前提:flex 布局会让容器保持相同的高度
<div style="display: inline-flex; flex-direction: column"> |
关键
style="display: inline-flex; flex-direction: column"当 Flex Box 容器没有设置宽度大小限制时,当 display 指定为 flex 时,FlexBox 的宽度会==填充==父容器,当 display 指定为 inline-flex 时,FlexBox 的宽度会==包裹==子 Item,
导航栏排列
float: left; |
div 中的元素按左排列
位置调度
方法一
position:relative; |
方法二
position:absolute; |
垂直水平居中
display: grid; |
图片缝隙
img { |
按钮特效
渐变色
background: linear-gradient(to right, black 10%, #5691c8); |
动画帧
@keyframes btn-anim1 { |
引入动画
animation: btn-anim1 2s infinite; |
fullPage.js
一个翻页效果的 jquery 插件
引入
<script src="js/jquery-3.6.0.min.js"></script> |
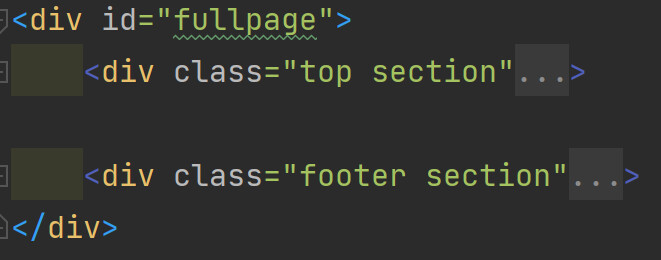
使用
代码包含在一个
如图所示

<script> |
Swiper.js
官方网站 https://swiperjs.com/get-started
css 引用放在 head
js 引用放在 body
CSS 定位布局
子绝父相,意思是子元素绝对定位 absolute,父元素相对定位 relative
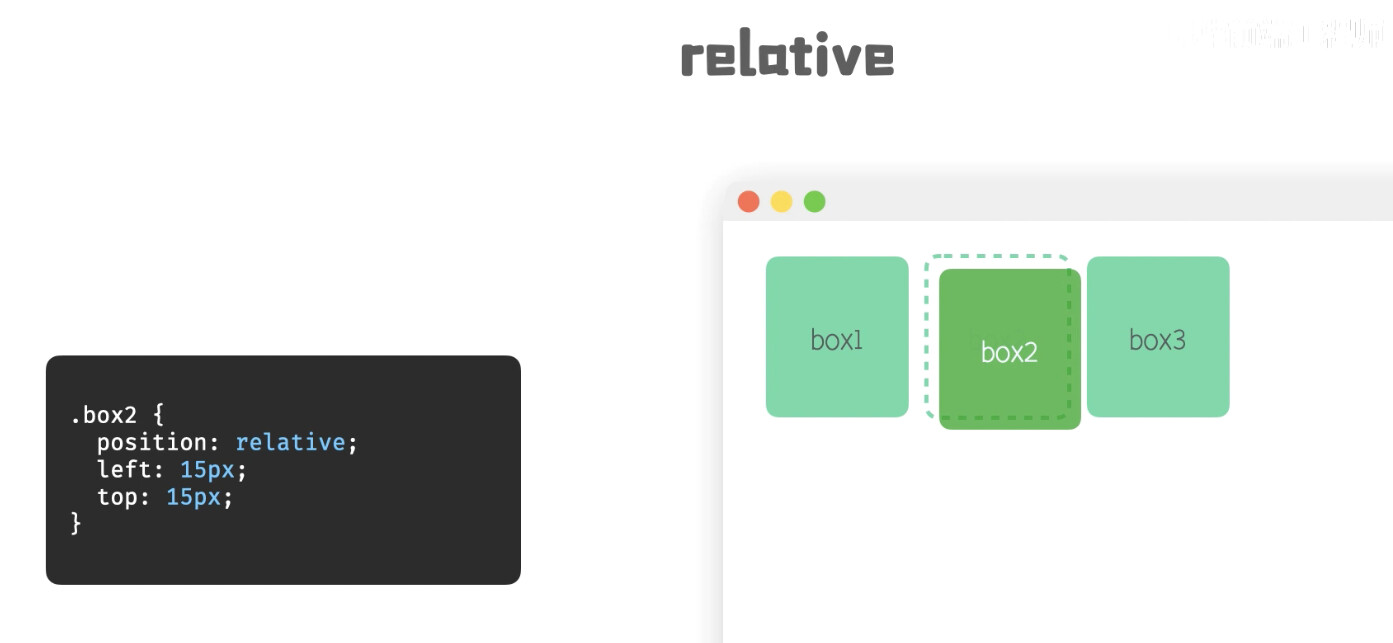
relative
relative 是相对之前所在位置进行偏移,不脱离文档流

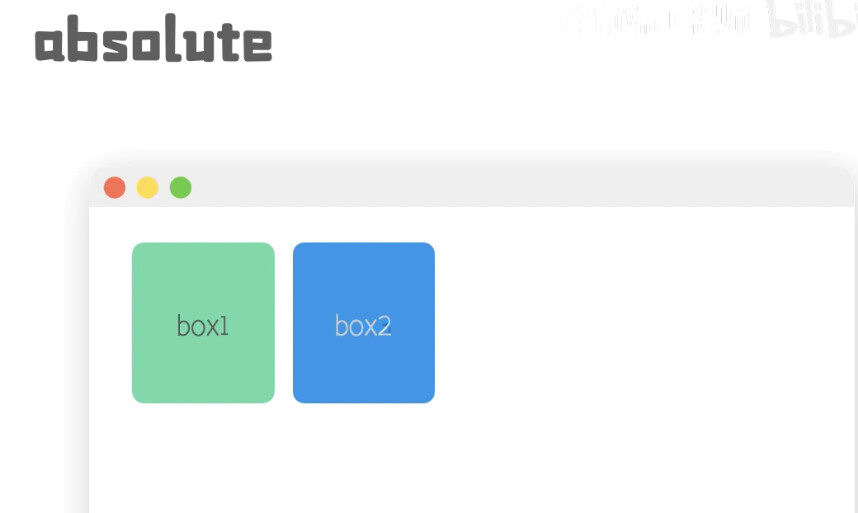
absolute
absolute 是对有着 relative 定位的父元素或者是 html 的位置进行偏移,脱离文档流,后面的元素会挤占它的空间,它会在挤占它的元素的上方
相对于有相对定位的父盒子偏移,父盒子没有相对定位就一直向上查找,直到 body
可实现叠加效果,不规则位置

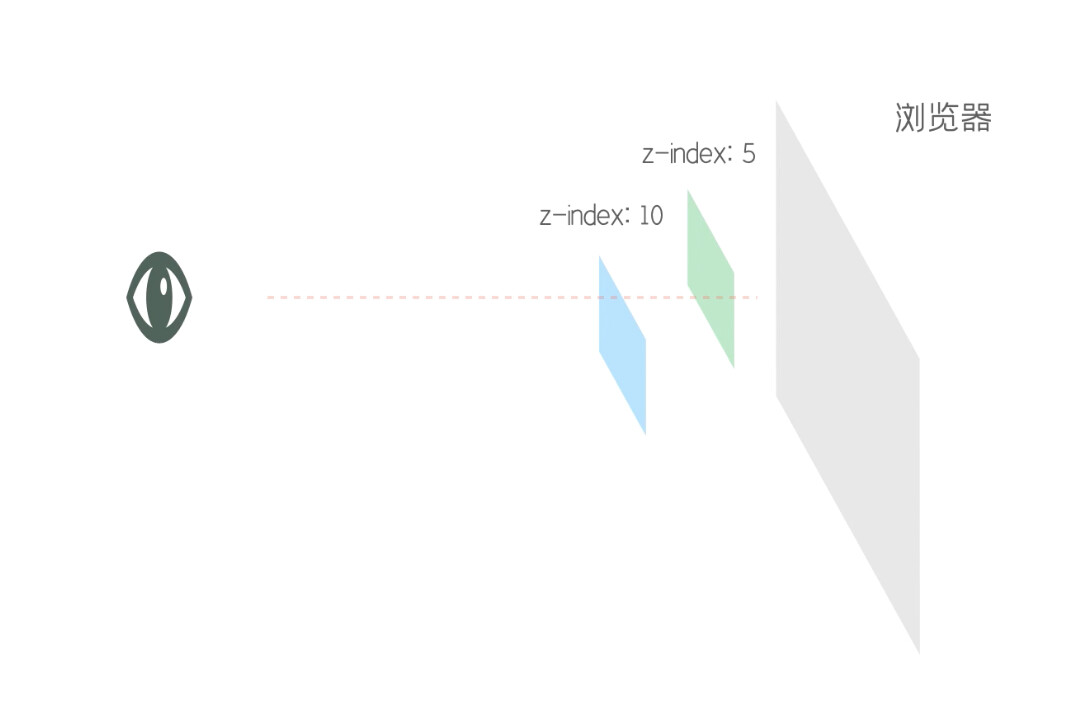
z-index
z-index 属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
数字越大,元素就越在前面

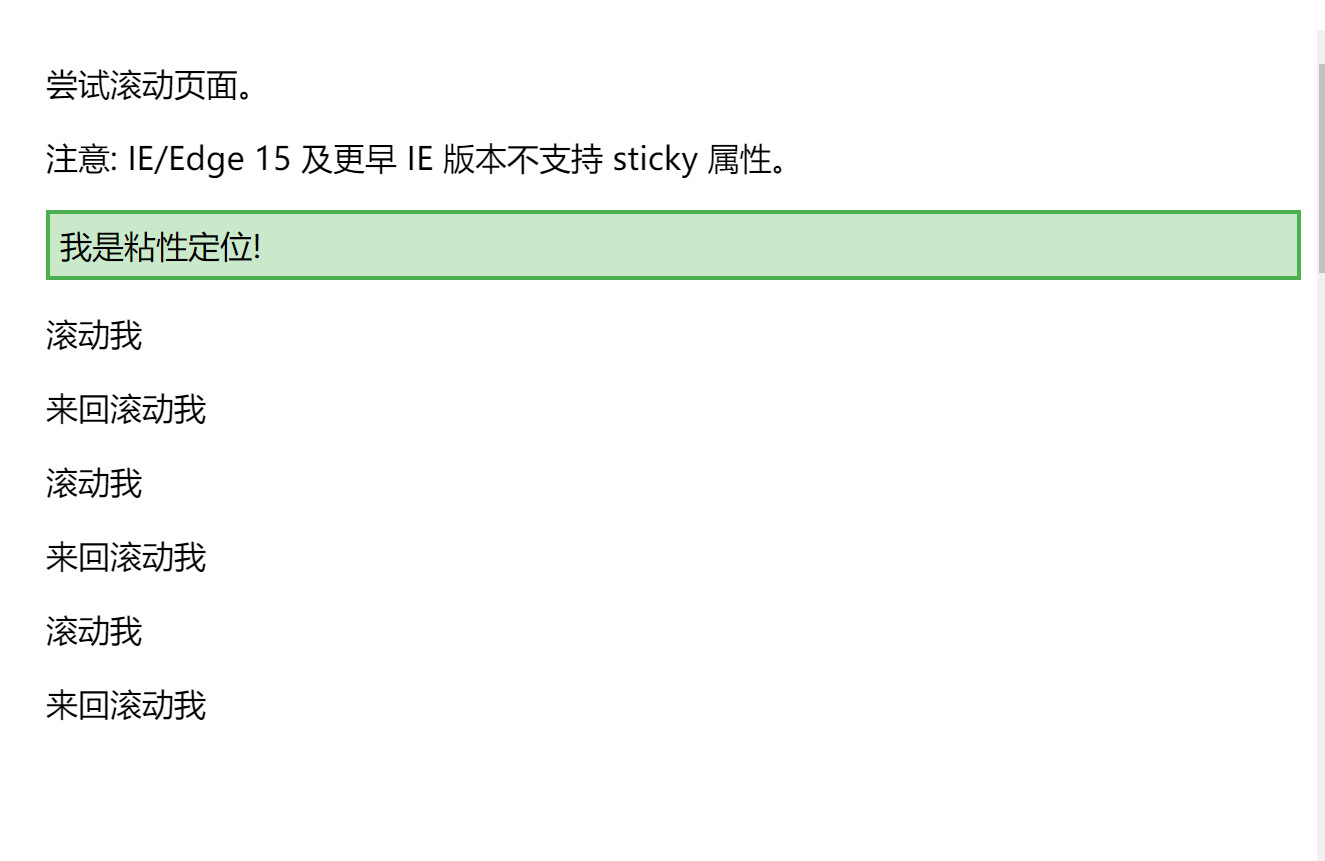
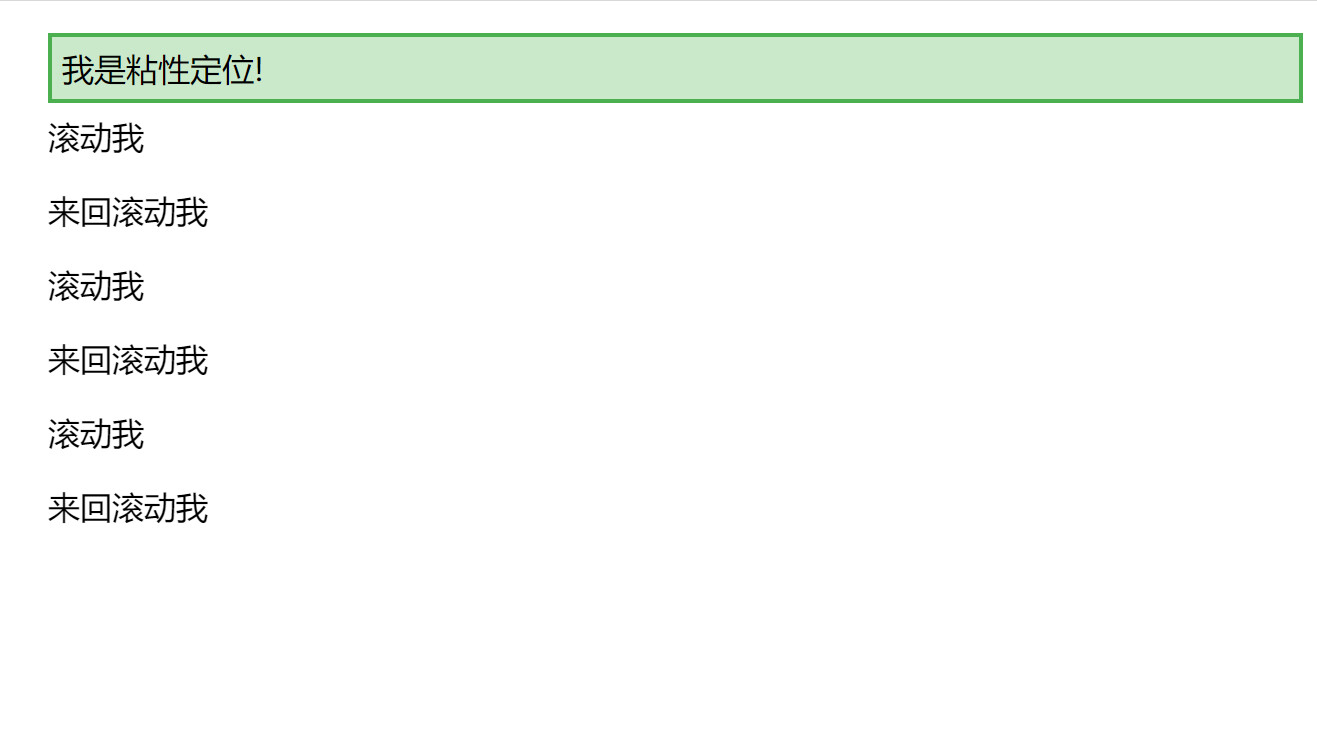
sticky
https://www.runoob.com/try/try.php?filename=trycss_position_sticky
粘性定位,可以看做是 relative 和 fixed 的结合
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 **position:fixed;**,它会固定在目标位置。


a 标签内部跳转
要创建内部链接,你需要将链接的 href 属性值设置为一个哈希符号 # 加上你想内部链接到的元素的 id
如:
<a href="#contacts-header">Contacts</a> |
History Api
- history.back( ) 返回
- history.forward( ) 前进
- history.go(0) 刷新
- history.go(正数) 前进几
- history.go(负数) 后退几